An exercise in typography, and a tribute to the magazine BLAST by Wyndham Lewis and collaborators in the Vorticist movement.
Category Archives: Three Creative Hours
Turning ideas into reality, three hours at a time.
Week 14/15: The spine tingler
What if the scary book you were reading could really shock you?
This piece of biofeedback-based experimental book art detects the rising fear or excitement in a reader and then amplifies it, by causing tingling in the hands through to mild electric shocks. This effect is created by a wrap-around book cover that can sense the physiological changes that occur when a person sustains fear or other arousal, and then responds by injecting a small electric current through the book jacket and into the hands.
Important note: Those who suffer from heart conditions, who wear a pacemaker, are epileptic, pregnant, or undergoing cancer treatments should not use this device. (It works at low enough levels that it should be safe for those people but I am not familiar enough with all makes of cardiac implants and other therapies to guarantee safety.)
The Spine Tingler in use
In essence, the book jacket acts as a lie detector. (Lie detectors don’t detect lies, but they do effectively measure increased activity of the sympathetic nervous system—the fight or flight response.) When you read something that excites you, your sympathetic nervous system ramps up leading to the galvanic skin response, in which the electrical resistance of the skin changes. The response kicks in with fear, anger, being startled, or sexual feelings.
When the device measures the increase, it switched mode to send an electrical current proportional to the level of sympathetic nervous system response through the book cover. It starts out feeling as a very slight tingling, increasing to enough of a shock that most people would naturally recoil from it, probably dropping the book.
How it works
The first stage of the Spine Tingler algorithm is to detect the galvanic skin response. This is achieved through use of a home-made combination resistive and capacitive touch panel. It consists of one sheet of conductive polymer and two sheets of striated conductive polymer—conducting plastic—separated by a very thin sheet of non-conductive plastic. (The capacitive touch panel is similar in principle to the iPhone touch screen but not quite the same.)
Week 13: The etolemur
This one is just for fun. I had an electric razor which had died and wasn’t really repairable. After having a hard time breaking inside the thing, I managed to dissect it completely and have reformed the parts into what I am calling my etolemur, because of a very vague resemblance to an otolemur.
I didn’t reuse all the parts but all the parts of this little guy came from the razor. My favorite parts are the eyebrows and the super-sharp claws. He also has some extra talons out the front but those are primarily due to his need to defend himself against creatures made of bigger and better electronic equipment. His ancestors were picked on a lot so evolution has given him a couple of extra advantages for survival.
He’s not great at standing on his hind legs unassisted so he uses his tail for support when showing off like this. His arms are pretty agile and springy, which are of great use both in launching himself from branch to branch and as shock absorption when he takes a rough tumble when playing with his other etolemur pals.
Week 12: What is a magazine?
An essay for this entry that starts as follows and continues at Cathemeral Thinking:
As I work toward launching a new magazine, I am contemplating a question that seems to have an obvious answer to many people, but is definitely contentious, and for which there is no real consensus. Although finding a concrete answer might also seem like a philosophical pursuit of no real importance, I think it is pretty important to be aware of what I am about to do. I should probably already know the answer to this as editor-in-chief of one magazine that I built, but the changing publishing landscape prompts me to re-examine it. Knowing what makes a magazine also gives us a chance to emphasize what is characteristic and gives us hints as where we could focus our efforts.
Week 10/11: The TwitterLamp
“This micro-knowledge of others has been termed ‘ambient awareness’ by sociologists, a new kind of social proprioception or ethereal limb, and I learned to flex it with ease.”
We are bombarded with information, most of which we have relatively little conscious awareness of as we go about our everyday lives. Signs, advertisements, piped music, and video displays all litter our environment, coming into our conscious minds typically only as we need or want the information presented by those sources. And yet, we still pick up some sense of what is happening through their ambient presence.
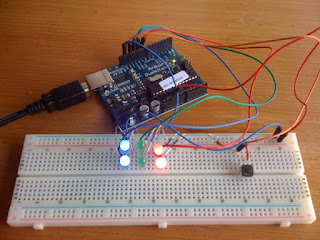
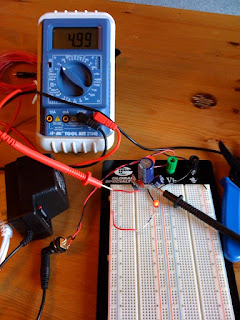
Week 9: A return to electronics–setting up
As a kid, I used to spend a lot of time inventing and building electronic circuits. I could have told you immediately that yellow-violet-orange meant a 47 kilo-ohm resistor. Alas, those details have slipped into the murky depths of time, but I have regained an interest in electronics recently because I’ve seen how powerful and easy-to-use modern microprocessors are.
Week 8: How twitter might change news
Well, I’m not exactly keeping up a weekly project every week but I thought I might as well number sequentially and in some weird dream land I might catch up to the actual week number… but anyway…
This week, the creation is another essay. It might seem like cheating a little but I think that writing this particular analysis was creative in its own way. I absorbed myself in a process and learned a lot and then created by distilling it.
The essay is over on Cathemeral Thinking but this is how it starts:
On Thursday morning (US Pacific Time), March 12, 2009, a piece of debris came close enough the International Space Station to require the astronauts to take refuge in the Soyez module, just in case there was a collision. In the end, the debris passed by without incident.
I experienced this event almost entirely through twitter. This essay is to share my experience about how this is an example of ways in which somebody can follow news in a format completely different from conventional news reporting. This experience is, obviously, peculiar to me, in that only I follow my set of twitter users, and this is my personal reaction to it. However, I believe that this kind of process is starting to occur for many more people and it changes the way those people will use conventional news reporting.
Week 7: Blurt communication
Not much introduction for this one as it the product is an essay. However, it is based on spending a lot of time in the past week or so getting to understand twitter and how it can be useful, and playing the signtific game “Free Space” during the week.
Week 6: Elementary exercises in type
Who’d have thought three hours per week was hard to find? I could have easily made it today except that I spent most of a day beginning to catalogue my books, courtesy of a barcode scanner I acquired during the week, and the very useful goodreads.com. If you want to know what I have on my bookshelves, feel free to take a peek.
Week 5: A numerical photographic tour of SLAC
This week’s project has been in progress for a little while already but I spent a few hours playing with it this week.